WWW
comments powered by Disqus
hugoにcategory毎の記事数を表示する

hugoでカテゴリー毎の記事数を表示する
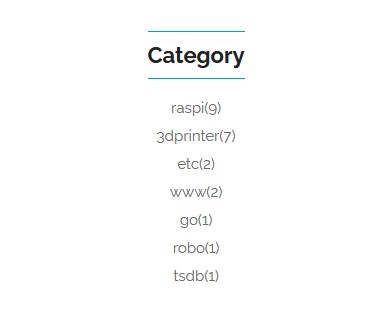
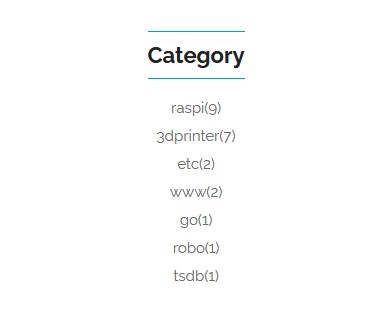
addinでちゃちゃっといきたいところですが、そうでもないようです。 先人の知恵を調べていると内部変数があるので、それを数えて表示させるといけそうです。 カテゴリー名の横に記事数が追加されました。 footer.htmlも同じようにいけそうですが、こちらはそのままにしておきます。
変更箇所
layout/partials/sidebar.htmlのカテゴリー表示部分を以下のように変更します。
| |