hugo作成ページのコンタクトフォームについて
bloggerからhugo+GitHub pageに移行しましたが、themeデフォルトのまま
使っていたのでコンタクトフォームのページはあるものの動いてませんでした。
知り合いしか見てないのでPVも微々たるもの。わざわざコンタクトフォームに
記入して送ってくれるもの好きな方はいないだろうと勝手に理解して放置してました。
たまたまもの好きな方からコンタクトフォーム「動いてないよ」とお知らせいただきました。
放置のままなのでそりゃ動かんでしょうと思いつつ。
修正してようやく入力してもらったフォーム内容がメール送信されるようになりました。
method = ‘post’
これを何とかしてあげると後はpost先がいい感じに処理してくれるはず。
ググって探すとフリーで使えるところが多数あるようです。
参考リンクがアカウント作成無しに使えるようです。
hugo環境では
使用しているthemeは、Liva hugoなので、デフォルトでコンタクトフォームのページがあります。
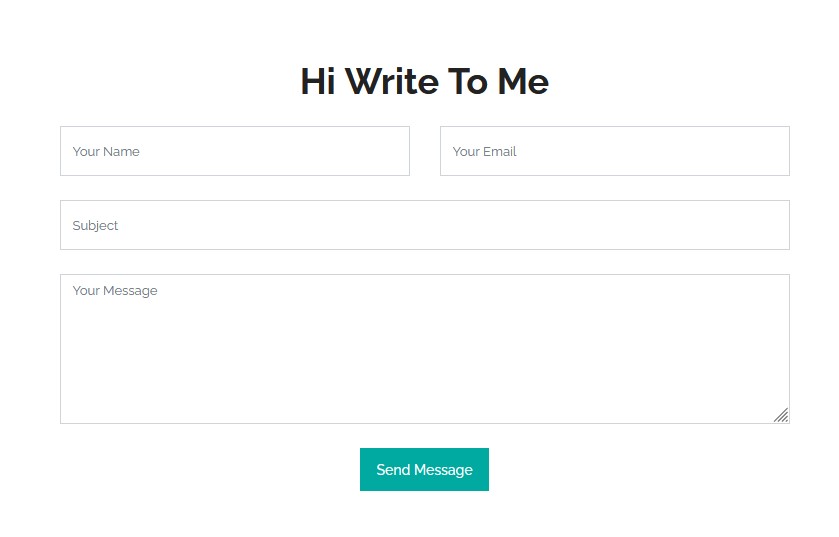
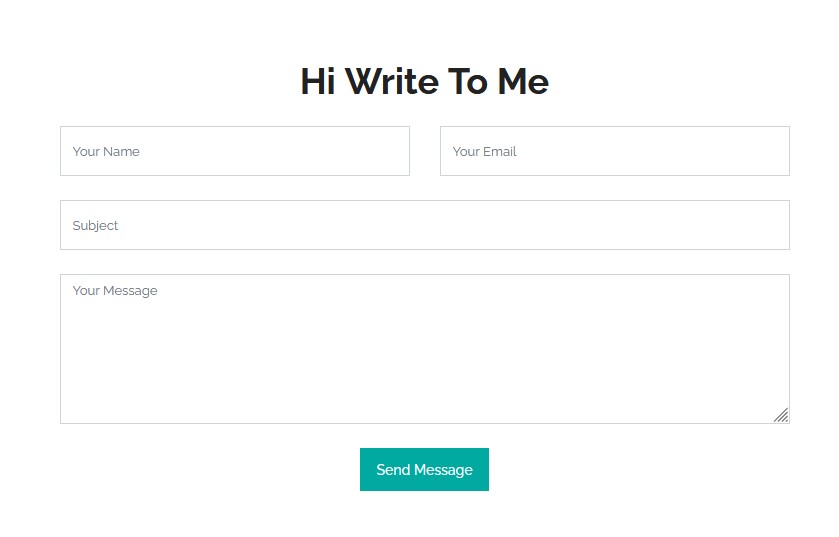
コンタクトフォームのページはこんな感じです。
blog/layout/contact/list.htmlの最初の設定状況です。6行目のactionがありません。
1
2
3
4
5
6
7
8
9
10
11
12
| <section class="section-sm pb-0">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<h2 class="mb-4">Hi Write To Me</h2>
<form action="#" method="POST" class="row">
<div class="col-lg-6">
<input type="text" class="form-control mb-4" id="name" name="name" placeholder="Your Name">
</div>
<div class="col-lg-6">
<input type="email" class="form-control mb-4" id="email" name="email" placeholder="Your Email">
</div>
|
formはできているので、postのアクションに参考リンクのURLに送信したいメールアドレスを追加して修正すればいいです。変更後はこのようになります。
1
2
3
4
5
6
7
8
9
10
11
12
| <section class="section-sm pb-0">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<h2 class="mb-4">Hi Write To Me</h2>
<form action="https://formsubmit.co/hkaji.blog@gmail.com" method="POST" class="row">
<div class="col-lg-6">
<input type="text" class="form-control mb-4" id="name" name="name" placeholder="Your Name">
</div>
<div class="col-lg-6">
<input type="email" class="form-control mb-4" id="email" name="email" placeholder="Your Email">
</div>
|
hugoでページを作り直してGitHub Pageにpushします。その後、フォームに入力して送信するとActivation手順とランダムな数字がメールアドレスに送られてきます。
最後は、このメールアドレスを隠すこともできるようです。送られてくるメールにランダムな数字があるので、それをメールアドレスと入れ替えます。
1
2
3
4
5
6
7
8
9
10
11
12
| <section class="section-sm pb-0">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<h2 class="mb-4">Hi Write To Me</h2>
<form action="https://formsubmit.co/random_number from FormSubmit" method="POST" class="row">
<div class="col-lg-6">
<input type="text" class="form-control mb-4" id="name" name="name" placeholder="Your Name">
</div>
<div class="col-lg-6">
<input type="email" class="form-control mb-4" id="email" name="email" placeholder="Your Email">
</div>
|
手順にしたがってActivationすれば完了です。
無事コンタクトフォームからメール送信できるようになりました。
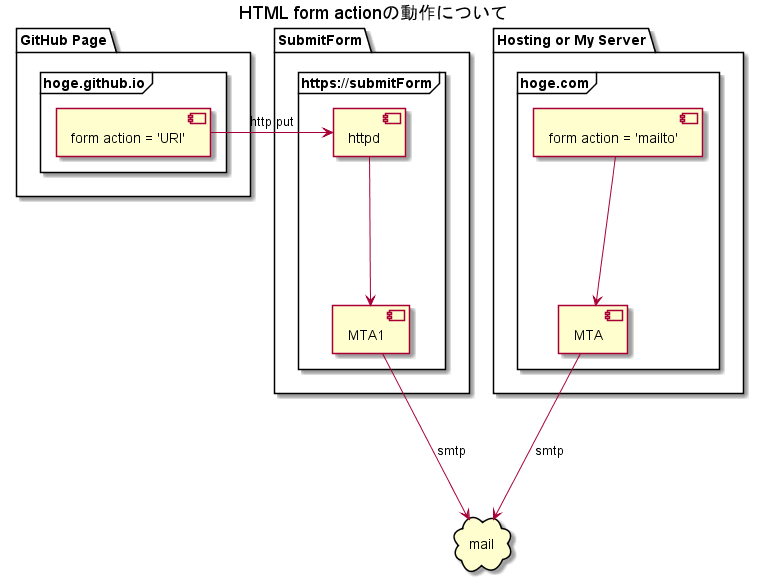
データの流れを補足する
フォーム入力後のデーターの流れを図にしました。図をクリックすると拡大します。
今回の設定ではform入力された内容を無料外部サービスにpostして、メール送信しています。図中左の箱2つがデータの流れです。ホスティングサービスや自前サーバーにて構成してform actionをmailtoを指定すると自前でMTAを構築設定しないといけません。図中右の箱の流れです。MTAの構築は以前簡単でしたが、最近はSPAMメールの温床になるので簡単ではありません。深みにはまって色々と設定した方やバックエンドのプロを目指す方はご自由にですが、便利な外部サービスを使うと興味が湧く部分に時間を有効に使えます。
まとめ
SSGによって作成したページをホスティングサーバー上で動かすと、バックエンドのことはお任せになります。今どきはバックエンドの機能をいい感じに吸い取ってくれる無料サービスがあります。
商用で利用するのは有料なところが多いですが、個人で少々使うくらいは無料でいけそうです。
ようやくコンタクトフォーム稼働しましたのでご利用ください。といっても、使う人はいないのでしょうね。
参考リンク